皆さん、UIデザイン時のエンジニアとの情報連携を行う際、どのツールを使っていますか?私はFigmaを愛用しています。
ただ、このFigmaに一点だけ気に入らない箇所があります。それはコメントが要素に吸着しない(くっつかない)ことです。これができないせいで、修正等で要素のサイズが変わったり場所が変わった際、すべてのコメントの位置を手作業で修正するという無駄な作業が発生していました。
いつかアップデートで修正されるだろうと思って我慢していましたが、全く修正されず・・・。もはや諦めていたのですが、つい最近Figmaでコメントを要素にくっつける方法を発見したので、今回はその方法を皆さんにお伝えしようと思います。
目次
Figmaのコメント仕様について
まず、Figmaのコメントが何に対して吸着しているのかを知りましょう。別に知らなくても問題はないので読み飛ばしても構いません。
結論から言うと、Figmaのコメントはキャンバスに配置されている最も外側のframeに吸着します。また、その位置はframeの左上を起点としてx軸y軸固定の絶対座標で配置されます。
このため、本来吸着したいと思っている下層の要素にフォーカスを当ててコメントをしようが、最も外側となるframeに貼り付けられてしまうので、要素を編集した際にコメントだけ置き去りにされてしまうという現象が発生するのです。
しかしこのコメントの配置仕様には裏技のような挙動があり、それを逆手にとることでコメントを要素に吸着させることが可能だということがわかりました。
Figmaのコメントを要素に吸着する方法
本題です。Figmaのコメントを要素に吸着する方法は非常に単純です。要素をまず本来配置したいframeの外側に一度配置してからコメントし、コメント後にドラッグ&ドロップで本来配置したかった位置に再配置すること。たったこれだけです。順を追って説明します。
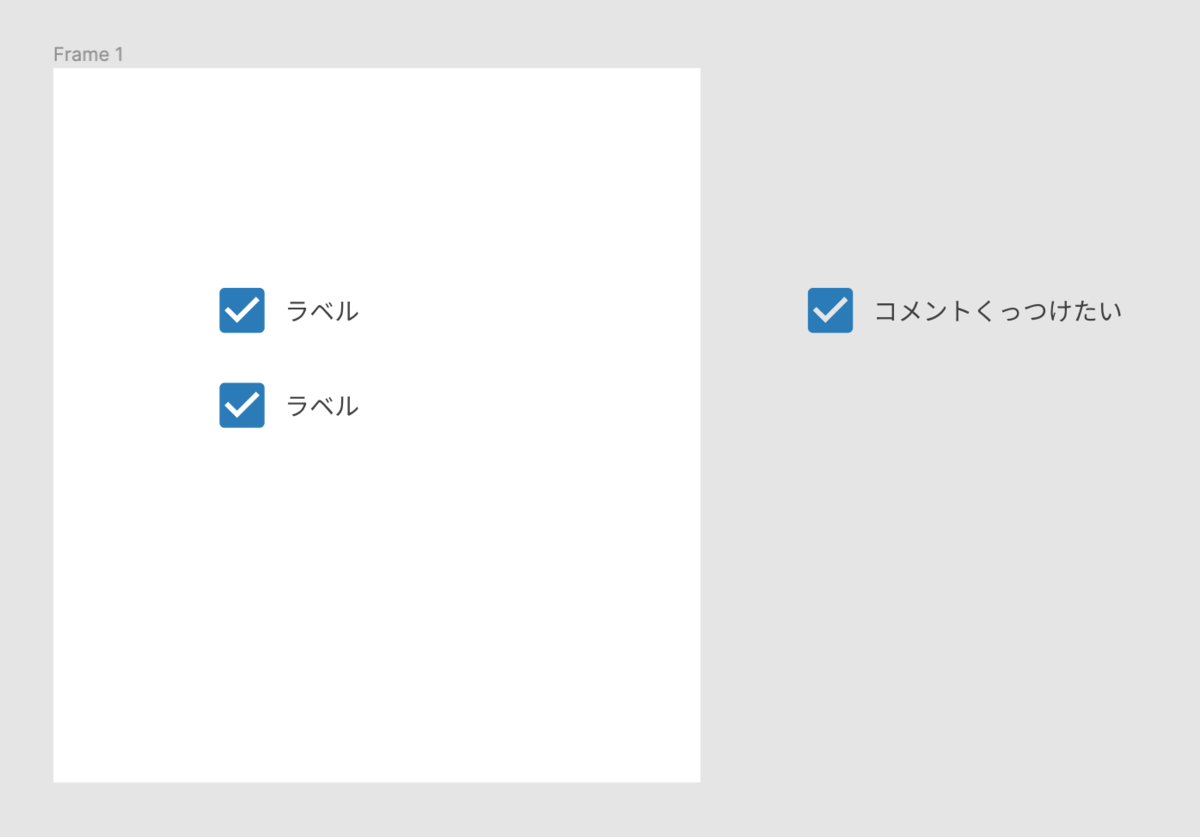
1.要素をframeの外側に配置してからコメントする



Figmaのコメントはキャンバスに配置されている最も外側のframeに吸着するという仕様を利用するための作業です。
本来配置したいframeでコメントをしてしまうと、入れ子になっているframeのうち一番外側のframe(多くの場合画面全体の枠がこれに該当する)の左上を起点として絶対配置でコメントの位置が決定されてしまうため、要素を動かした際に追従してこなくなってしまいます。
逆に言うと、コメントを追従させたい要素単体のframeに対してコメントを吸着させてしまえば、それをどこに動かそうがコメントは吸着してくるということです。
2.コメントを吸着させた要素をドラッグ&ドロップで再配置する(追記あり)


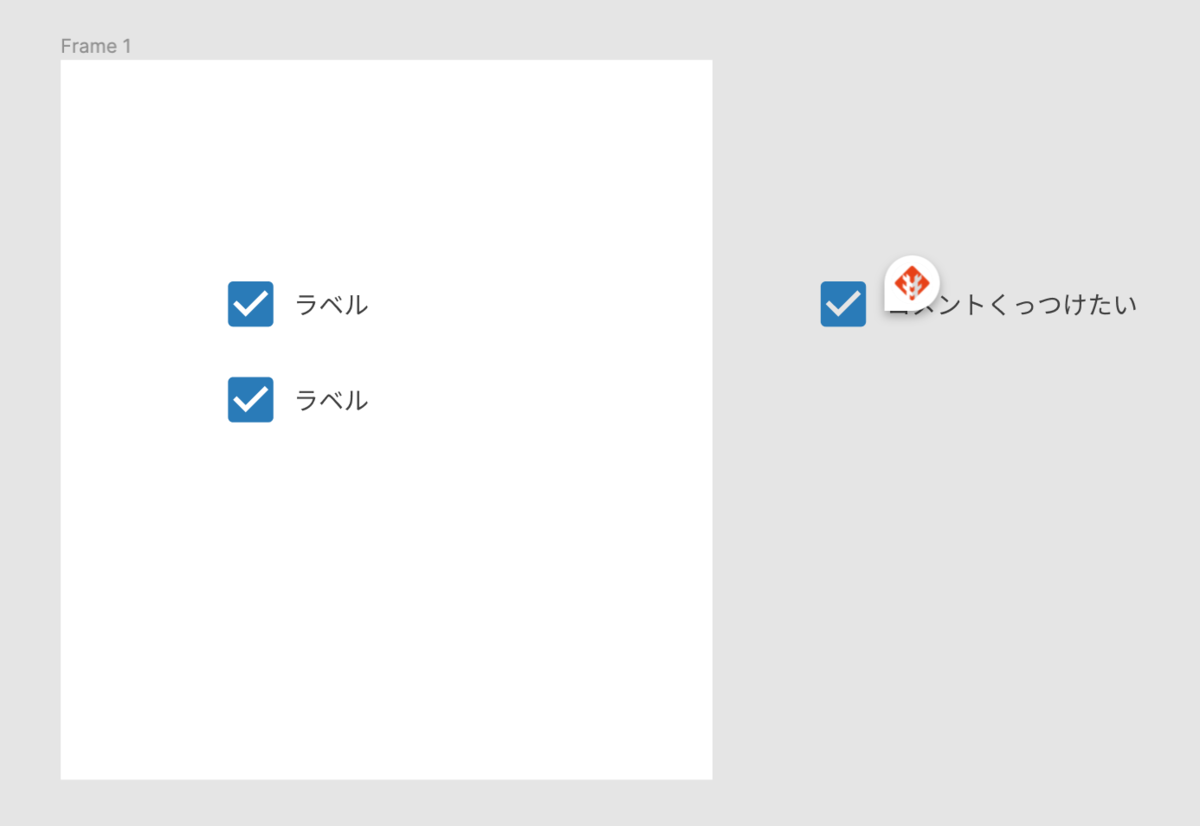
1でコメントを吸着させた要素のframeをドラッグして、本来配置したい部分へドロップします。この際、Cmdキー(WindowsだとおそらくCtrlキー)を押しながら配置することで、Autolayoutでスタックされた要素の中に差し込むことが可能です。
あとは、この要素をどう動かそうが、コメントは要素のframeに対して追従してきます。
ここで注意すべきなのは、別のframeの中に再配置した後のコメントを動かしてしまうと、吸着対象が最上位frameに対して再設定されてしまうということです。要するに、コメント自体を動かそうとすると、要素とコメントの連結が解除されてしまいます。
もしコメントの位置を調整したい場合、要素を再度frameの外側へドラッグ&ドロップで移動し、位置調整が終わってから元の位置へ再配置してください。
【追記】もっと効率良く吸着させる方法
ドラッグ&ドロップでもとあった位置に戻そうとすると、別のframeに取り込まれたり、絶対配置要素では使えなかったりと色々不都合がありました。
そこで、もっと効率良く吸着状態で元の位置に戻す方法を考案しました。コメントを吸着したい要素をドラッグで抜き出したあと、コメントをしたらCmd+Z(Ctrl+Z)でUndoしてください。すると、コメントは残ったまま要素の位置だけがUndoにより元の位置に戻るので、吸着を維持したまま簡単に元の位置に要素を帰すことができます。
これは、FigmaのコメントはUndo操作の対象にならず独立しているために実現できる裏技です。個人的にこれでかなり楽にコメント吸着を利用できるようになったので、おすすめです。
Figmaについて思うこと
やや裏技的な解決方法となりましたが、上記のような手順を踏むことでメンテナンスに耐えうるデザインファイルを作成することが可能となりました。というか、いくらググっても誰もこの問題を指摘していなかったので、もしかしてFigma使っているのって日本中で自分だけ?と錯覚してしまったほどです。
開発が進んでくると1画面に対して50個以上のコメントが付くこともあり、要素をちょっと動かしただけでこれら全ての位置を調整するとなると膨大な時間が浪費されてしまって最悪の気持ちだったのですが・・・。
正直、コメント機能を要素に吸着させたいなどというのはUI開発現場における基本的な要求であるはずなので、こんな面倒くさい手順を踏まずともFigmaの基本機能として選択中の要素に対して吸着するようにしてくれと思ってしまいますが、ずっと改善されていないことから、きっとFigma開発チーム内でもFigmaの認識はちょっとリッチなプロトタイピングツール止まりなんだろうな・・・と悲しくなってしまいます。
component定義を採用した(紙芝居プロトタイピングツールではない本当の意味での)UIデザインツールの先駆けであり、webベースアプリなのでエンジニアに対しても導入促進しやすい点が唯一無二のFigma。頑張ってほしいところですが、日本語対応も全然なところを見ると日本市場は見向きもされてないっぽいですね。うーむ・・・。
もっとスマートな解決方法をご存じの方がいらっしゃいましたら、ぜひ教えてください。