はい。前回の記事から1年近く経ってしまいましたね。光陰矢の如しとはこのことかと身を以て感じ候。あまりに更新してなさすぎて、はてブProの課金が切れて一時アクセス不可になっていたのを人から指摘されるまで気づかなかったほどです・・・すみません、ありがとうございました(シェア数とかリセットされちゃいましたが・・・)。
さて、この1年はUIデザイナーとしての立ち回りが一番多く、いろんな現場でいろんな思想をもったいろんな人たちと一緒に仕事をしたりお話したりしてきました。そんな中で、まあ流行りというのもありますが「UIデザイナー」という肩書きの人、増えたなぁというのが興味深くてですね。多分、みんな最初からUIデザイナーでデザイナーのキャリアスタートさせたわけじゃないと思うんですよね。途中のどこかのタイミングで●●デザイナーからUIデザイナーに転生(?)したのかなと。
そういう背景もあってか、結構人によって思想とか重要視するものの順位がまちまちだったりしていて、肩書きこそ同じでも全然違うスキルセットだなっていう人も居たりしまして。それはそれで面白いんですが、一応ここはデザイン系考察ブログ(いま命名した)なので、ここはいっちょ自分なりの「UIデザイナー観」みたいなものを書き残しておこうかなと、思い立った次第でございます。
ということで、「UIデザイナーは何に留意すべきか」というところと、「すでにUIデザイナーだけど、この先どのようにキャリアを積めばよいか」ということについて、自分なりに書き記したいと思います、来年UIデザイナーに転生しようと思っている方、参考にしてみてね。
目次
UIデザイナーは何にコミット(責任を持つ)すべきか?
いきなり核心に迫るスタイル。いまUIデザイナーだよという人もそうでない人も、UIデザイナーは何に最も留意し責任を持つべきか考えてみてください。多分、自分の業界や現在の立場、プロダクトのプラットフォームなんかによって重要視している文脈がだいぶ違うんじゃないかなと思います。
結論だけ先に書くと、私は「情報と価値のロスを可能な限り回避すること」があらゆるジャンルのUIデザイナーにとって最も大切だと、現時点では考えています。地味だと感じますか?では、これが最も大事であると考える理由を以下に示します。
「UIデザイナーは何にコミットすべきか」と質問した時、よく出そうな回答は「使いやすさ」と「綺麗さ(気持ちよさ)」でしょうか。たしかにどちらも大事ですが、私はそれらはUIデザインにおいては最後の1%、職人的な仕上げのこだわりの領域だと思ってます。なぜならば、いくらオシャレで使いやすいUIだったとしても、価値の50%にしかアクセスできなければ、そのUIはインターフェースとしてはクソだからです。どういうことでしょうか。
「インターフェース」は何のために存在するのか考えてみてください。迷わずクリックするためでしょうか?クリック感で気持ちよくなるためでしょうか?違いますよね。クリックをするという行為の前提として、ユーザがそのボタンをクリックする理由が必要です。つまりユーザが何らかのシステム(非電子の機構も含む)を操作して望んだ結果を得るためのものであるはずです。いくら操作がスムーズであっても、いくら綺麗であっても、望んだ結果が望んだ通りに得られないのであれば、それはインターフェースとしては失格ということです。(余談ですが某クッキーゲームはクッキーを増やすことが目的なので、気持ちの良いクリック感こそが最も大事ということでOKです)

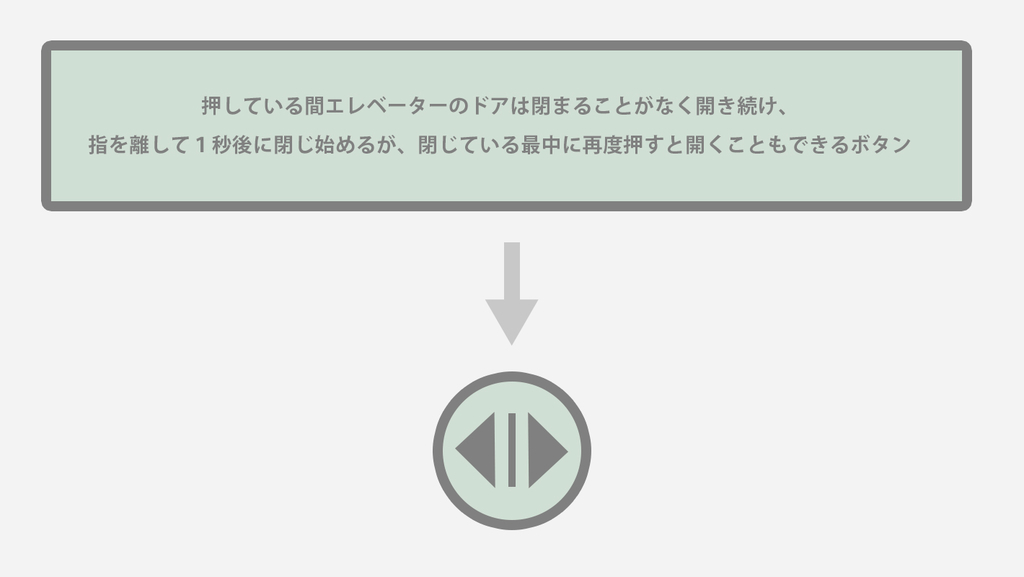
では、ここでいう「情報」と「価値」の関係性について、もう少し具体的に例を出してイメージしてみましょう。エレベーターの開くボタンがあります。これをシステム仕様書通りに情報表示するとするならば「押している間エレベーターのドアは閉まることがなく開き続け、指を離して1秒後に閉じ始めるが、閉じている最中に再度押すと開くこともできるボタン」となります。長すぎですね。こんなものは誰も読みません。そこでUIデザイナーの出番です。情報をデフォルメ(強調のための簡略化)していくことで、システムエンジニアではない一般の子供からご老人まで、誰でも理解して価値を得られるようにしていく必要があります。その結果、三角形を二つ並べたおなじみのアイコンや、「OPEN」のようなギリギリ大事な情報をロスしない状態まで削ぎ落とされて今皆さんがご存知のあのボタンが生まれました。(なお、おなじみのあのアイコンは誤クリックが多いため最適解ではないという意見も多いですが今回の趣旨とはズレるため無視。)
このようにある一定の状況において、ある目的をもったユーザが目的を達成できるようにするユーザビリティデザインプロセスはISO 9241-11などで定義されているのですが、ここを掘り下げると長くなりすぎるため、ここでは情報をロスせず価値を最大限保った状態でユーザへ伝えるのがユーザインターフェースを作る上で最も大事であることがなんとなくわかりましたよね?という話で締めさせてください。
伝言ゲームで価値はロスする

前章では、綺麗さや使いやすさはUIにとって最も重要視すべき要素ではないということを説明したうえで、情報と価値のロスを回避することが最も大事だと述べました。では、「情報と価値のロス」は何故発生してしまうのでしょうか?
最もわかりやすい例が、伝言ゲームです。子供のころやりましたよね。最初はAだった情報が最後にはBになってしまう、あれです。情報というのはどうやっても伝達する媒体が多ければ多いほど、そして媒体の抵抗が大きければ大きいほどロスしていくものです。たとえば簡単な一文の伝言ゲームでも、間に日本語も英語も話せない外国の方を数人並べるだけでロスする情報量は飛躍的に増大するでしょう。実はこれが、UIデザイナーのすぐ近くでもよく起こっています。
UIが必要なプロダクトの開発現場における伝言ゲームの登場人物とは誰でしょうか。趣味でもない限り、まずビジネスゴールが最上位にあり、それを達成するためのシステム要件を設計し、要件を満たすプログラムを書き、プログラムをユーザが使えるようにUIをデザインするといったプロセスを辿ります。つまり、伝言ゲームの登場人物は自分を省いたこれら各ステップのステークホルダー、事業責任者(PO)・システムエンジニア・プログラマです。彼らの言語を理解しないことには、情報のロスは避けることができません。
ここはUIデザイナーが所属する組織体制や、新人かベテランかで大きく認識が異なる点ですが、私はUIデザイナーは下流工程ではなく上流工程にコミットすべきだとずっと言い続けています。何故ならば、それぞれ言語や思想の異なる3人の伝言ゲームを経て降りてきた仕様通りにデザインを起こすと、情報が大幅にロスしてしまっていて、ユーザが本当に達成したい目的と乖離している可能性が高いからです。もちろん、前3工程がすべて有能なトリリンガルばかりなら全く問題はないのですが、多分そこまで恵まれたチームというのはレアケースだと思います。ですので、ユーザに最終的に触れる情報を扱う最終防衛ラインであるところのUIデザイナーがここにコミットできなければ、クオリティが手前の工程の人間に左右されがちという非常に不安定なプロジェクトチームになっていまいます。
ちなみにUIデザイナーだけでなく、もちろん手前3工程の人それぞれが他の工程に対する知見を深めるに越したことはないのですが、現実的な話をすると上流工程側は下流工程の言語を理解する重要性はそこまで高くありません。社長がプログラミング出来なくていいのと同じです。下流工程側に居る人は正確なプロダクトを実装するために自分より上流工程で行われた意思決定や設計の意図を正確に把握しなければならない一方、上流工程側でそのやり方についてマイクロマネジメントしてしまうと、現場がめちゃくちゃになります。マイクロマネジメントがクソな理由はあえて述べません。
まとめると、情報のロスを限りなく少なくするためにはすべてのメンバーが自分よりも上流の工程についての知見を深める必要があり、かつ全行程において最も下流工程に位置するフロントエンドエンジニア/UIデザイナーこそが、最も幅広い知見と視野を持っているに越したことはないということです。
UIデザイナーの次のステップは何か
ここまでまじめに読んでいただいた方ならもうなんとなく結論がわかったと思いますが、流し読み勢のために改めてここまでの内容を3行でまとめます。
- UIデザイナーは使いやすさや綺麗さ以前に「価値の維持」にコミットすべき
- 「価値」とは、特定のユーザが特定の状況下においてある目的を達成できることを指す
- 「価値」を維持するためには、自分よりも上流工程の人の言語を正しく理解する必要がある
ということは、上流工程側の言語を理解していくことがUIデザイナーのキャリアにおける次のステップとして適切そうですね。
ここから先は私の業界特性上、デジタルコンテンツに限ったUIデザイナーの話になります。リアルプロダクトのUIデザインはまた考慮すべき項目が異なると思いますので、その道のプロの方、誰か教えてください。
誤解を恐れず言ってしまうと、「形を作れるだけ」というUIデザイナーは、今後どんどん需要が無くなっていくでしょう。なぜならば、UIに奇抜さやオリジナリティは大抵のケースにおいて求められていないから(=すでにあるコンポーネントの組み合わせで十分なことが大多数だから)です。みんな大好きニールセン博士によると、学習効率もユーザビリティの一要素となります。つまり、Webブラウザとかスマホアプリといった同一プラットフォーム上においては、ある程度一定のデザインルールに則ったUIの方が、オリジナリティ溢れるUIよりも使いやすい。ということになります。そしてそれらを誰でも簡単に実現できるMaterial UIコンポーネントをはじめとしたフレームワークが多く充実してきており、「綺麗なボタンをデザインできます」は、徐々に職人的こだわりの領域となってきています。(アミューズメント機器やゲームにおいてはその限りではありませんが、ボタンはボタンであると認識できるギリギリの情報は保ってデフォルメする必要があります。)
ということで、現在sketchをはじめとした描画ツールでモックアップまでしか作っていないUIデザイナーの皆さんは、まずは次のステップとしてフロントエンドエンジニアやサーバサイドエンジニアたちが使っている言葉を勉強してみるといいでしょう。優しいエンジニアの人ほど「デザイナーに余計な負担をかけたくない」という心遣いでモックアップ通りによしなに実装してくれていると思いますが、このUIモックアップがどのように実装されて機能するか知りたい!知った方がスムーズにプロジェクトが進行すると思う!というような事を伝えてみましょう。よほどパツパツでない限り教えてくれるはずですよ(for engineers:実装が難しそうなUIが減りますのでぜひ教えてあげてください!書ける必要はありません。どんな工程があって何をやってるのか理解できれば十分です。)
もうフロントエンド技術もサーバサイドとの連携もある程度理解してるよ!という方は、システム要件定義のほうに首を突っ込んでみましょう。ここを担当している人はプロジェクトによってまちまちだと思いますが、大抵プロダクトオーナーかシステムエンジニアの人が握ってるはずです。いつもは雲の上で何やってるかわからない要件定義かもしれませんが、フタを開けるとなんてことはないビジネスサイドと開発サイドの要望のすり合わせ作業です。どの機能が求められており、どの機能から優先して実装していくかみたいなことを話しています。「どの機能が求められているのか」についてはUIデザイナーであるあなたが最もユーザに近い位置にいるはずですので、あなたの意見はきっと大歓迎のはずです。特定のユーザが特定の状況において目的を達成するためにはどんな機能があればよさそうか、バンバン発言してみましょう!
要件定義もすでに首突っ込んでるよ!というかたは、いよいよビジネスゴールを達成するところまでコミットしてみましょう。ここまでくるともはやUIデザイナーという枠組みではなく、プロダクト/サービス全体のデザイン責任者といったほうが妥当になってくるでしょう。もはやあなたがプロダクト/サービスの良し悪しを決定する要です。正解はありませんので、これまで経験してきた下流工程で行われていることを意識しながら、最高のユーザ体験を作り上げるために最適な選択をして行ってください。
まとめ
想像以上にまじめな内容になってしまいました。2017年・2018年は色々なツールやフレームワークが充実してきたことで、これまでよりも多くの人たちがUIデザインについて触れるキッカケが多くなった年だったかと思います。もともとUIデザイナーだった人も、思い切って肩書きごとUIデザイナーに変えてしまった人も、これから転生しようかなと企んでいる人も、またこれからUIデザイナーを拡充していこうという経営者や人事部の方にとっても、この記事が何かしらの道標になれば幸いです。
余談:プロジェクトマネージャーとプロダクトマネージャーについて
会社によってはデザイナーやプログラマ(スペシャリスト)からプロジェクトマネージャー(管理職)へのステップアップを以って「昇進」としているところもあるように思いますが、私はあの昇進は間違っていると思います。スペシャリストとして技術を深く掘り進め極めていくことが昇進の代わりという会社ももちろんあるでしょうが、少なくともデザイナーやプログラマの上位職があるとすれば、プロジェクトマネージャー(人的リソースの管理)ではなく、プロダクトマネージャー(製品クオリティの管理)であるはずです。
なぜかプロダクトがどう実装されているか知らないディレクター上がりの人がプロダクトマネージャーになり、進行管理なんかやったことないスペシャリストがプロジェクトマネージャーにされるのをみていてモヤモヤしたので、書き残させていただきました。プロダクトにずっと向き合ってきた人がいきなりスケジュールを統括しろと言われるのは、スキルの連続性が失われており不自然ですよね。どっちも英語略称にするとPMなのがややこしいんだと思います。