目次
ただ使いやすいだけのUIは要らない
UI(ユーザーインターフェース)の設計をしていると、よくよくユーザビリティという言葉を耳にします。
UIやUXについて真剣に考えているあなたならご存知でしょうヤコブ・ニールセン博士によると、ユーザビリティとは
(出典:wikipedia)
- 学習しやすさ: システムは、ユーザがそれを使ってすぐ作業を始められるよう、簡単に学習できるようにしなければならない。
- 効率性: システムは、一度ユーザがそれについて学習すれば、後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
- 記憶しやすさ: システムは、不定期利用のユーザがしばらく使わなくても、再び使うときに覚え直さないで使えるよう、覚えやすくしなければならない。
- エラー: システムはエラー発生率を低くし、ユーザがシステム使用中にエラーを起こしにくく、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない
- 主観的満足度: システムは、ユーザが個人的に満足できるよう、また好きになるよう楽しく利用できるようにしなければならない。
といったような定義がされています。この中で特に学習しやすさと記憶しやすさに関連する用語としてアフォーダンスという言葉があります。
これは認知心理学に関係する言葉で、「モノの形や色自体が自らの操作方法を人間に伝えている」という考え方の事です。これをUI設計に応用する事でなんか凄く良いものが出来る気がしませんか?
実際、UIデザインの中ではこういった考え方がとても大事なのは事実ですし、UIデザインの本などを読むとそれっぽい説明文がズラズラ書いてあります。
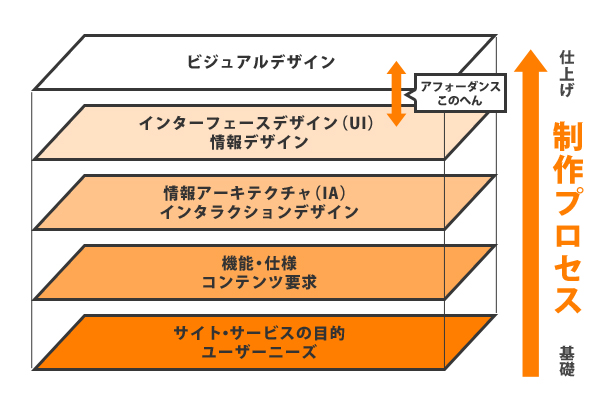
ただ、ちょっと待ってください。アフォーダンスを軸に据えればユーザビリティが向上すると考えてUIを設計してしまうのは危険です。下の図は、J.J.ギャレット氏によるUXデザインの5階層図です。下が基礎部分で上に行くに従って下流工程という事になりますが、アフォーダンスはこのプロセスにおいてインターフェースデザインとビジュアルデザインの中間部分に位置し、最後の仕上げに意識するスパイス的な要素である為です。アフォーダンスの考え方を設計の土台に据えるのは間違っているのです。

ニールセン博士が提唱したユーザビリティでは、使いやすさの定義は「学習」から始まっています。つまり究極に使いやすいUIとは、操作方法を学習する必要のないUIであると言えます。そして、これを実現する為には、アフォーダンスの考え方が必要不可欠です。
しかし、使いやすさを極めていった結果、ユーザーから不評が相次ぐという不思議なケースをご存知でしょうか。
それは、『ニコニコ動画』の動画プレーヤー「ニコニコプレーヤー」の例です。
ニコニコプレーヤーの失敗から学ぶ「UXの為のUI」の問題点とは
予め断っておくと、この場でニコニコ動画のサービスや設計思想の善し悪しについて議論するつもりはありません。UIとUXの相関性を考察するのに非常に適しているユーザーの反応事例があったので、例として挙げただけです。
ニコニコプレーヤーの変遷について詳しく知らない方の為にざっくりと説明すると、YoutubeのHTML5化などの時代の流れに影響を受けたニコニコ動画が、これまでサービス開始から(見た目やシステム上)大きな変更を加えていなかった動画プレーヤーをごっそり一新。しかし一般家庭の環境では全く使い物にならないレベルの重さと慣れない操作感でユーザーの不満が大爆発。「旧バージョンに一時的に戻す」という段階移行の為の機能にユーザーが殺到するという事態になってしまった。というものなのですが、さらに興味がある人はこのあたりから当時のユーザー反応がどういったものだったか感じ取ってみてください。
なぜニコニコプレーヤーのリニューアルは失敗してしまったのか。先程のニールセン博士のユーザビリティ定義を思い出してみましょう。「学習しやすさ」「記憶しやすさ」は申し分ありません。現代風のシンプルなデザイン、一目で操作方法をアフォーダンスするボタンの数々、おまけにマウスカーソルに合わせて情報が出たり隠れたりするインタラクティブデザイン性まであるのですから、UIの設計としては申し分無いように見えます。
では、その他の項目に着目してみるとどうでしょう。「効率性」については、サービス開始以来初めてとなる大幅なUIデザインの改修なので反発が予想されますが、時間経過と共に解決する問題なのでそこまで大きな問題の要因とはなりません。ニコニコプレーヤーリニューアル失敗の重大な問題点は「エラー」と「主観的満足度」にあります。
あるユーザーの言葉で、この問題の核心を的確に捉えた一言があります。
「私たちはニコニコ動画で動画を観たいんです 動画プレイヤーを見たいんじゃない」
先述のとおりユーザーの不満が最も大きく募ったのはその「重さ」です。システム的には正常に動画が視聴出来るのだとしても、それが利用に耐えない程の精神的苦痛を伴うようなものであれば、動いていたとしても「エラー」とするのが妥当でしょう。しかもそれが今まで出来ていた物が改修によって出来なくなったのですから、「主観的満足度」は当然のようにガタ落ちします。
私はこの問題について、最近UIとセットで語られる事の多いUX(ユーザー体験)について、プレーヤー開発者側が間違った解釈をしてしまったが為に起こってしまったのだと考えています。
まずUIとUXについてですが、語感が似ているというだけで本来セットで語るものではありません。UI(ユーザーインターフェース)とは、純粋に操作機能を司る部分の事を指し、UX(ユーザー体験)とは、過去・現在・未来を含めた体験全体の事を指します。
よく混同されがちな誤った認識の例として、UXはUIの結果として存在するというものがあります。「ユーザビリティを向上する為には、UIを操作して得られるUX(ユーザー体験)を向上すれば良い」といったように、ユーザーの操作によって生じるUXにフォーカスをしていった結果、使いやすいUIが出来上がるというような機能的合理性の考え方です。
この考え方ではUIの利用中という「現在」にしかフォーカス出来ず、それまでのUIにユーザーが慣れ親しんだ「過去」と、これからずっとこれを使い続けなければならなくなるという「未来」が無視され、欠落してしまうのです。「UXの為のUI」という考え方には、そういった問題点があるのです。
私はニコニコプレーヤーリニューアル時のUI開発者のコメントを聞きましたが、機能的合理性の追求によるユーザビリティ向上を語っており、まさにこの「UXはUIの結果として存在する」解釈によって作られたものなのだという事を確信しました。
「動画を見たい」というシンプルなユーザーの欲求を理解せずに、客観的に見て合理的な形へと変えてしまう。こういった開発者側が考えている「ユーザビリティ」と、ユーザー側が考えている「ユーザビリティ」に乖離が起こってしまった事が、ニコニコプレーヤーリニューアル失敗の最大の要因なのではないでしょうか。
本当の意味でのユーザビリティとは
「UXの為のUI」の様な機能的合理性の考え方では、過去と未来が無視されてしまってユーザビリティの中の「主観的満足度」が低下するという事を書きましたが、これは行動経済学の分野ではプロスペクト理論というもので証明されています。
プロスペクト理論とは、人間の損得に対する感じ方は参照点の在処によって異なる(の他にも色々あるのですが小難しくなるのでここでは割愛します…)という理論で、特に得の部分より損の部分を過大に捉えてしまうという特性を備えています。ニコニコプレーヤーの例で言うと、それまでのUIで「出来ていた」というのがユーザーの参照点。ユーザーは「あれに比べて今回はどうだったか」という視点でUIに対する判断を下すので、前出来ていたスムーズな動画視聴が出来なくなったという「損」に対して非常に大きなストレスを感じてしまい、結果として酷評に至ったという現象が起こったのです。
もし、あのUIが出来たばかりの新サービスの動画プレーヤーの設計であれば、恐らくあそこまで極端な批判は起こらなかったのではないかと思います。重すぎて動かなかったのは論外ですが、基本的な設計理念としては非常に優れた発想によって作り込まれたUIであったと言えます。
ただ、既存ユーザーにとっては操作性に優れているかという事よりも、前のものより使いやすいかどうかという方が重要であるという心理的な要因を無視してしまった事だけが問題でした。本当の意味でのユーザビリティとは、ニールセン博士が提唱した最後の項目「システムは、ユーザが個人的に満足できるよう、また好きになるよう楽しく利用できるようにしなければならない。」ここに尽きるのでは無いでしょうか。これが満たせていないのであれば、他の全ての項目が満点であっても、ユーザーにとっては「使いにくい」ものと判断されてしまうのだと思います。
まとめ
- アフォーダンスは設計の基礎ではなく、仕上げのスパイス
- UXは「点」ではなく、過去や未来を含めた「線」で満足させなくてはならない
- ユーザーは得よりも損を大きく捉える
今回は情報アーキテクチャから少し離れて、UIとUXに行動経済学の観点を混ぜてケーススタディーをしてみました。情報アーキテクチャも誰にとって使いやすくまとめるかが大事という事を以前の記事で書きましたが、UIの設計においてはその観点が更に重要になってきます。逆にUIの設計がしっかり出来るWEBクリエイターであれば、情報アーキテクチャの考え方は特別意識せずとも出来ているのだと思っています。とはいえ、情報アーキテクチャはUI設計の上流工程な訳ですから、ここをスキップしてWEBサイト・サービスの設計は成し得ません。可能であれば実案件で生のユーザーや生のビジネスニーズを感じた上でスキルを磨いていくのがベストなのだと思いますが、なかなかそういう案件は転がってないですよね・・・。転がってこないかな(チラッ