
仕事でBootstrapを使って管理画面の設計およびデザインをする機会がありました。そこふと気になってみて調べてみたのですが、皆さんはOKボタンを左右どちらに置いていますか?
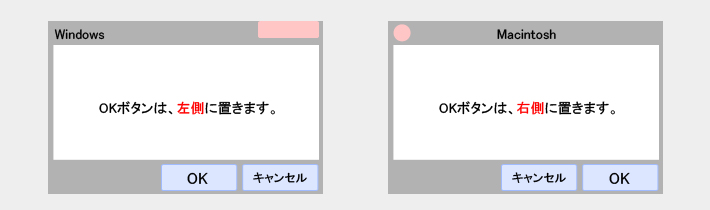
これについての興味深い研究結果がありました。2006年の調査と少々古いものではありますが、その本質は非常に情報アーキテクチャとしての的を得ています。概略を説明すると、Windowsは左にOK、右にキャンセルが標準のUI。Macintoshはその逆で左にキャンセル、右にOKであり、この調査ではそれぞれのOSのユーザーに対して、左右どちらのOKボタンの方が認識されやすかったか?というのを統計で明らかにしています。
私はどうも、Windows標準の「左側にOKボタンがある配置」が気持ち悪く感じます。別にマカーでも無いですし、むしろ生まれてこのかたずっとWindowsを使っているのにも関わらずです。
そこで調査結果を見てみたのですが、Macユーザーは当然のこと、Windowsユーザーでも右下にOKがあるのが最も認識されやすいという結果になっていました。
やや、これは意外な結果。Windows標準のUIによって刷りこみがしっかりされているのかと思いきや、そんなことも無いようです。とすれば、情報設計をする上で「一般的である」という事はそこまで重要ではないという事になるのではないだろうか。
目次
「一般性」に捉われすぎない
UI設計関連の書籍や記事などを読んでいると必ずといっていいほど「迷ったら一般的なものを使え」と記されているかと思います。これについては私も同意見ですし、下手に奇抜なUIを作っても誰も使えないものになるという結果は火を見るより明らかです。
しかし、私はここに警鐘を鳴らしたいと考えています。冒頭でなぜBootstrapを使った管理画面デザインの話をしたかというと、Bootstrap標準のアラートの出し方がどうも気持ち悪いと感じるからです。

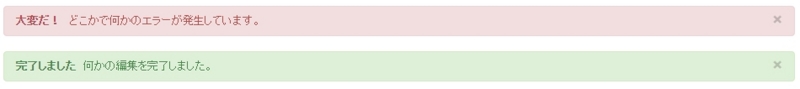
こういうやつです。大体が画面の上のほう(ファーストビューエリア)にポンと出てくる、Bootstrapを使って構築された殆どの管理画面に採用されている、誰もが一度は見た事があるであろう「一般的なアラート」だと思います。
しかし、Windows標準のOKボタン位置の例を思い出してみてください。UIの情報アーキテクチャにおいて、一般的であることは必ずしも正ではないという事ができます。
たしかに、一般性を無視してもユーザビリティが低下する例の方が圧倒的に多いでしょう。でも気持ち悪いんです。どうもこのアラートの出かた、形、出る位置、全てがアラートの本来もつべき情報の意味を損ねている気がしてならないのです。
何をするカタチなのかより、何が起こるカタチなのか。
以前、駅から学ぶ情報アーキテクチャの記事でも書きましたが、WEBの基本フローは“線”です。決してその時点だけを見た“点”ではありません。
UI設計をしていて陥りがちなのは、そのUIで何をするのかを考えた形や配置に気を取られるあまり、それを操作する事で何が起こるか、前後のページとの関連性や、アクションの後に何が待ち受けているかをスムーズにイメージ出来ないUIになってしまうという、一般性に捉われた思考プロセス的な問題です。
具体的に例を挙げると、OKボタンとキャンセルボタンを安易に横並びにするなどです。例えばエントリーフォームなどを設計する場合、その時点だけで考えるのであればこれは全くもって問題ではありません。非常に一般的で正しいUIのカタチです。しかし、線で考えるとどうでしょう。例えば前のページに利用規約に同意するボタンがあった場合、その時点でキャンセルを選択しなかったユーザー=フォームに到達したユーザーは、離脱する気は無いと判断するのが妥当ではないでしょうか。
そう考えると、入力項目が多岐にわたるエントリーフォームのようなページで、一度入力した情報が無に帰す「キャンセル」の様なボタンは、利用するユーザーにとってストレスの素でしかなく、設けるとしてもOKボタンとは距離を離すべきであると判断するのが適切ではないでしょうか。
一般性にだけ捉われてよくあるカタチで作ってしまうと、OK/キャンセルという「何をするか」は容易に満たせるのですが、「何が起こるか」は満たすことが出来ないという事態が頻発するのではないだろうか。
特に、ノンデザイナーでもある程度決まったデザインでそれなりのUI設計っぽい事が出来るBootstrapはとても便利で汎用性がある分「何をするカタチ」なのかに特化していて、前後のページや前後のアクションまで踏まえた“線”で考えた際に、冒頭で書いたような気持ち悪さがあちこちで頻発し得るのだろうと危惧しています。
個人的に理想のアラート
前置きが長くなりました。ぶー垂れてないでさっさとお前の考えるイカしたUIってもんを示してみろよ?と言われそうなので、散々例に挙げてきたBootstrapのアラートのどこがイケてなくて、どうすればイケてるようになるのか説明していきます。
まずイケてない部分は以下の点です。実際は設計と構築次第という部分が大きいので、Bootstrapを使ったもの全てに当てはまるわけではありません。
- submit系ボタンの位置とアラートの位置が離れすぎている
- アラートが出っ放しになっている
- 画面遷移を挟むとアラートが画面のどこに出たか認識できない
まず、位置に関して。ほとんどの管理画面がsubmitは下、アラートは上、という配置になっていませんか?あれがどうも苦手です。アクションを起こしたことに対してのレスポンスが、アラートの持つ本来の情報的意味であるとするならば、アクションボタンとレスポンスメッセージの位置が上下でこんなに離れているのは不自然ではないでしょうか?
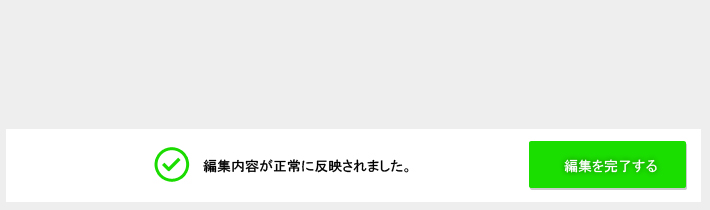
そこで私は、アラートメッセージはsubmitに隣接させるべきであると提唱します。まずこれが第一の改善案となります。

次に、アラートが出っ放しになっているという点。これは何らかの制御を挟まないといけないので、ほとんどの管理画面で×ボタンを押すまでアラートは消えないような作りになっていると予測されます。
しかし、これもアラートが持つ情報的な意味に着目すると違和感を覚えます。アラートメッセージは直前の動作に対するレスポンスであるべきなので、それがスタティックにページの一部として居座り続けるのは不自然です。
この違和感を例えるならば、「冷やし中華始めました」というPOPが秋になって冷やし中華が終りかけた段階でも残り続けているような感覚です。
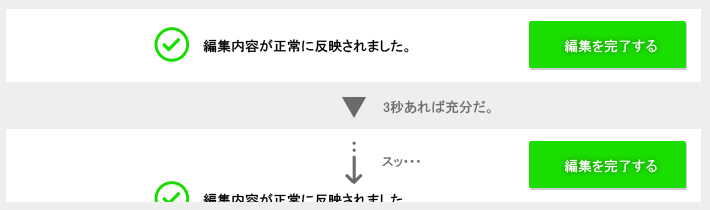
そこで私は、アラートは動的に、かつ目立たせて表示し、時間制御で消す事を提唱します。これにより、「まさに今」操作した事へのレスポンスは的確に返しつつ、次の動作へ余分な情報遺産を残さずに済みます。

最後に画面遷移を挟んだ場合にアラートの位置が瞬時に認識できないという問題ですが、これは上記二つの問題点が複合されて起こる現象なので、上記を改善すれば同時に改善されるものとなります。
つまりまとめると、アクションとアラートメッセージは近接させるべきであり、その表示は動的に制御すべきである。というのが、私が考える理想的なアラートの設計です。
まとめ
Bootstrapに始まるフレームワークの数々は、もはやWEB制作の世界においてかかせないものとなりつつあります。
これらは非常に便利であると同時に、注意して利用しないと情報設計が全く施されていないページが乱造され、ユーザビリティやUXを損ない、WEB全体の品質低下という結果にもつながりかねないという事を念頭において、上手に活用すべきだと思います。
特にシステム開発関係のノンデザイナー系の方々が利用される際は、UIの持つ形的な意味だけでなく、導線を意識して適切な情報設計を少しでも心がけて頂ければ、WEBの未来は明るいものになるでしょう。お願いなので全部のボタンとりあえず横並びに配置しましたとか、全部の要素とりあえずリストにしてテーブルにブチ込みましたとか、やめてください・・・。
「慣れ」による一般性は、たしかに一定のユーザビリティを生みます。しかし同時に、それ以上の可能性を失う事にもなります。生物は常に進化をしなければ絶滅すると言われています。WEBの世界はめまぐるしい勢いで進化し続けている世界なので、進化をやめたUIがどのような結末を迎えるかは、設計に携わる方々ならば説明しなくても容易に想像が出来るかと思います。
便利なもの程考えて使う。この意識を常に持つことで、WEBの世界はより便利に、より有意義に発展していくのではないでしょうか。皆さんも今一度、設計の重要性について考えてみては如何でしょうか。