
「ワイヤーフレームを作る」と一言でまとめている作業、ただなんとなくやっていませんか?「ファーストビューが~」「Fの法則が~」そんな小手先のテクニックどうでもいいんですよ。それは手段であって目的ではありません。目的はあくまで誰に対して何を伝えるかであり、その目的の為にあらゆる手段を用いて情報を最適化する(ファインダビリティを向上させる)のが、情報設計者(インフォメーションアーキテクト)の仕事なのだと思っています。つまり、「誰に」や「何を」をという目的をすっ飛ばして「どうやって」という手段を軸にワイヤーフレーム作成に着手するのは全くナンセンスなのです。それではワイヤーフレームごっこであり、本当の意味でのサイト設計には成り得ません。
当ブログを始めた時に「実案件で活かせるIAテクニック」をうたっておいて少々概念的な話が多めになってしまったので、ここらで実際に私がサイト設計をする時に課題点調査からワイヤーフレームを起こすまでにやっている初期設計フローをざっくり書き連ねて見たいと思います。あくまで私がやっている事なので、世の中のインフォメーションアーキテクト達が一般的にやっている事かどうかは分からないという旨を予めおことわりしておきます。
目次
あなたはWEBのプロフェッショナルです
私達WEBデザイナーやWEBディレクターがサイト設計をするのはどんな時でしょう。自社コンテンツの設計でも無い限り、基本的にはクライアントからの要望書ないし指示書ありきで事を進めるのが一般的ではないでしょうか。
ここで頻繁に見かけるのは、こんな状況です。
- デザイナー「何この指示書、めちゃくちゃじゃねーか。」
- ディレクター「でもお客様がこうしてと言っているんだから(納期もあるし)、仕方ないよ。言われた通り作って。」
受注仕事をしている限り、お客様が丹精込めて作って下さった指示書ないしワイヤーフレームをないがしろにする事は出来ないというのが今のWEB業界の悪しき慣例です。本当はおかしいと思っていてもそれは相手に届かず、相手の心象も考えて、下手に口出しをするよりも良好な関係性を維持する事に全力が注がれます。結果として、お客様はあなたの事を舐めますし、あなたもお客様の言いなりという身分から脱出できなくなります。
声を大にして言いたいです。なーにが「仕方ない」だアホかと。
確かに、要望そのものはクライアント側の経営判断に基づいて作られている為、我々が口出しを出来る範疇ではありません。しかし、その表現方法であるサイト設計についてはどうでしょう。クライアントの担当者に果たしてサイト設計の能力があるでしょうか?よほど勉強熱心な担当者でも無い限り、どう足掻いても毎日毎日終電までWEB制作をしているような人間に敵うわけが無いと思いませんか?
指示書を作っている担当者はあなたよりもWEB知識やサイト設計スキルの劣る素人です。そう胸を張って言えないようであれば、WEB業界なんかで働くのは諦めた方が良いのではないでしょうか?「仕方ない」という言葉に甘えて腑抜けないでください。
「自分言葉」でフルボッコにしろ
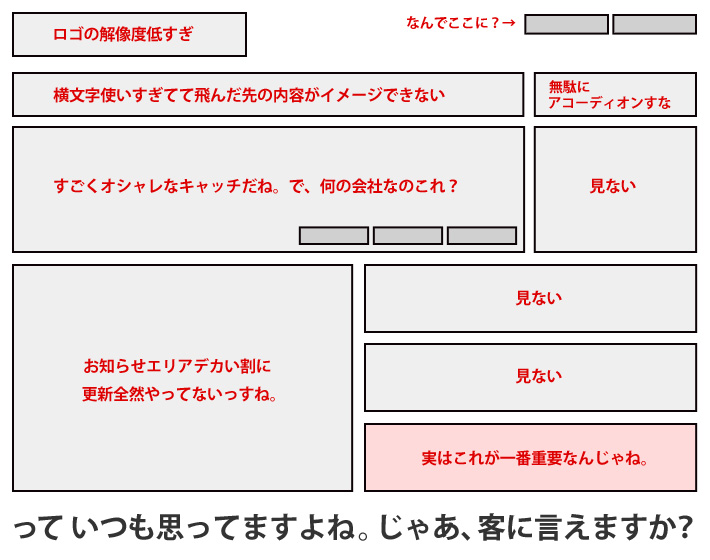
では、私がそういう素人考えの指示書や要望書が来た時に何をやっているかというと、まず自分の視点で現状のサイト設計の問題点をボッコボコにします。
最初からワイヤーフレームを引く人も居ますが、私はまずWordやメモ帳などで現状サイトやコンテンツの問題点を箇条書きにしてフルボッコにします。褒め言葉は要りません。全身全霊を込めてフルボッコにして差し上げます。私はこれをフルボッコ分析と呼んでいます。ここで自分の視点とか言ってると「客観視点で見ないのか!」とかお説教を受けそうですが、主観/客観はコンテンツを提供する/されるの関係性であるため、受託仕事である限り普通に内容を見たり、普通にサービスを利用してみれば、普通に客観視点を得られます。何も特別なスキルは要らないのです。
これをやる事で、まず自分の中での案件に対しての軸が固まります。軸が固まれば、解決策も次々に浮かんできます。あとはそれを鮮度が落ちないうちに吐きだして、キレイにパワポなどで清書してからお客様にお送りすれば、ほら立派なサイト設計改善提案書の完成です。
フルボッコ分析で最も大切なのは、相手に見せる為の資料ではないので徹底的に自分言葉で書き殴る事です。本当はもっとズバズバ言ってやりたいのに、大切なお客様だから遠慮してしまって表現を丸めた結果生ぬるい提案書になってしまった・・・。そんな経験、ありませんか?
以前の記事でも持論を述べましたが、お客様が外部の人間に求めるのは同調やお世辞などではなく、鋭く的確な指摘なのだと思います。自分の想いを最も効率よくアウトプット出来るのは、美しい敬語などでは絶対にありません。だからこそ、自分の中で情報を整理する段階では自分言葉で書くという事がとても重要なのだと考えて、サイト設計前には必ずこのフローを行うようにしています。
パワポなんか後でいい。軸が決まればスピード命
サイト設計に必要な問題点・課題点の洗い出しが終ったら、あとはそれを形にするだけです。(案件規模によっては更に詳細なマーケティングや分析フローが入りますが、それはまた別の機会に。)ここからは自分の中に固まった軸を、なるべく鮮度が落ちないうちにアウトプットする事に全力を費やします。提案の軸が固まったから続きは明日でいいやーとか抜かすディレクターが居たら頭ひっぱたいてやってください。鉄は熱いうちに打つもんです。考えるだけで形に出来ないようでは、二流三流なのです。
スピード感のあるアウトプット手段として、私はいつも「メモ帳」を使っています。どうせあとでパワポでまとめるんだから、最初からパワポで作れば良いじゃないかと思いますか?あなたはメモ帳を舐めています。
メモ帳の良さは、その“不自由さ”にあります。windows標準のメモ帳は、なんとCtrl+Zの戻る機能で一段階しか戻れません。これにより、意識せずとも手戻りが少なくなり、どんどん書き進めるという動きが自然と身体に染み付きます。さらに、資料としてのレイアウトや体裁を全く気にしなくて良いので、純粋に頭の中身を言葉として起こすことが出来るようになります。パワポで綺麗にまとめるのなんか最後でいいのです。初期サイト設計段階では、まずメモ帳を使いましょう!
サイト設計の初期段階はスピードが命。でないと、どんどん軸がブレてきて何がしたかったのか分からなくなってきます。可能な限り、頭に浮かんだ情報はその場でアウトプットする事が大切です。ここでさらに私がオススメするのは一人で考えない事。あなたがフリーランスでも無い限り、同じ部署内に優秀な人材がゴロゴロ居るでしょう?その人達を引っ捕まえてきてさっき殴り書いたフルボッコ分析資料と今書いたラフサイト設計案を叩き台(議論の元となるプロトタイプ)にして会話をして下さい。「あーじゃないか?いやこーかもしれない・・・」なんて一人でやっていたのが馬鹿らしく思える程すぐに話がまとまる事をお約束いたします。
まとめ
- 客はあなたに指摘されたがっている
- フルボッコにする事で問題解決の「軸」が見えてくる
- 最速でアウトプットする。オススメは「メモ帳」
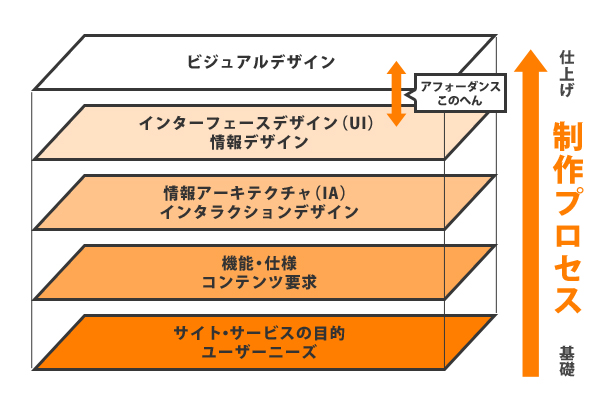
情報アーキテクチャは、誰に・何を・どう伝えるかを設計する一連のプロセスです。今回ご紹介したフローは、「誰に・何を」を一気に決めてしまおうという少々乱暴なやり方ではありますが、これがスっと出てくるとその後の「どうやって」を考える大事な部分が格段にスムーズに進みます。自分言葉で課題点を洗い出し、軸がブレないうちに一気にプロトタイプを作る。フルボッコ分析なんてふざけた名前を付けましたが、イケてないと感じるサイトが「何故、ダメなのか。」を一つ一つしっかり紐解いていくのは情報設計(サイト設計)のとても良いトレーニングになります。自分言葉での分析は早くて純度が高い分、視点が俯瞰的ではなくなってしまうというリスクがありますが、そこは一人で考えない事で補いましょう。
IAはソロプレイヤーではありません。情報アーキテクチャはWEB制作において最上流工程に位置するため、周りを巻き込んで社内外問わずプロジェクト全体の意識を統一する重要な仕事だと思っています。だって、各々が想定しているターゲットがふわっとしていたら、コンテンツもふわっとするじゃないですか?そんなふわふわしたモノは作りたくないですよね。だったら井戸端会議でいいので、意見をぶつけあってすり合わせた方が早いし確実。フルボッコ分析からの井戸端会議、是非一度やってみてください!意外とエキサイティングでスッキリしますよ。